Meet Brian Lau—a designer in New York City with strong typography skills and seven years of advertising, marketing, and design experience. He uses his mastery of digital technologies like APIs and JavaScript to bring his bold and playful designs to life.
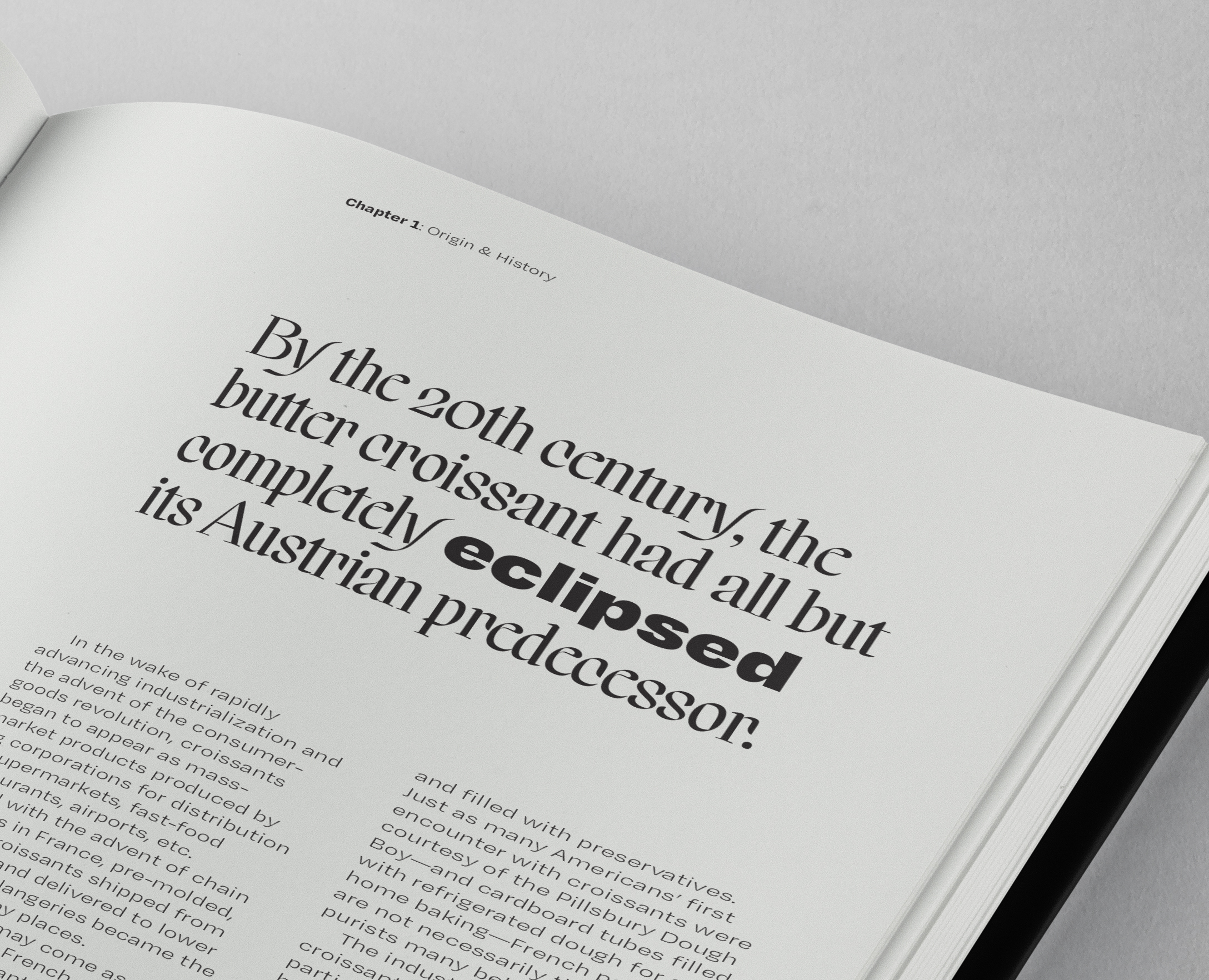
Croissants—Publication Design









This 50-page publication about croissants was designed to encapsulate the beloved buttery, flaky pastry in only black-and-white typographic form. Two typefaces rooted in French history (Salter and Le Jeune) paired with a robust sans serif (Degular) alongside dramatic contrasting scale were utilized to evoke the layered complexities of the subject matter.
NFT Magazine—Generative API Logo Design






NFT Magazine specializes in the coverage of crypto art, which is purchased with Bitcoin on the Blockchain. Given the volatile nature of this currency, I designed a generative logo that skews based on the live USD/Bitcoin exchange rate using API data. The two typefaces were specifically paired to illustrate the the technological Blockchain space as well as the inherently personalized nature of art.
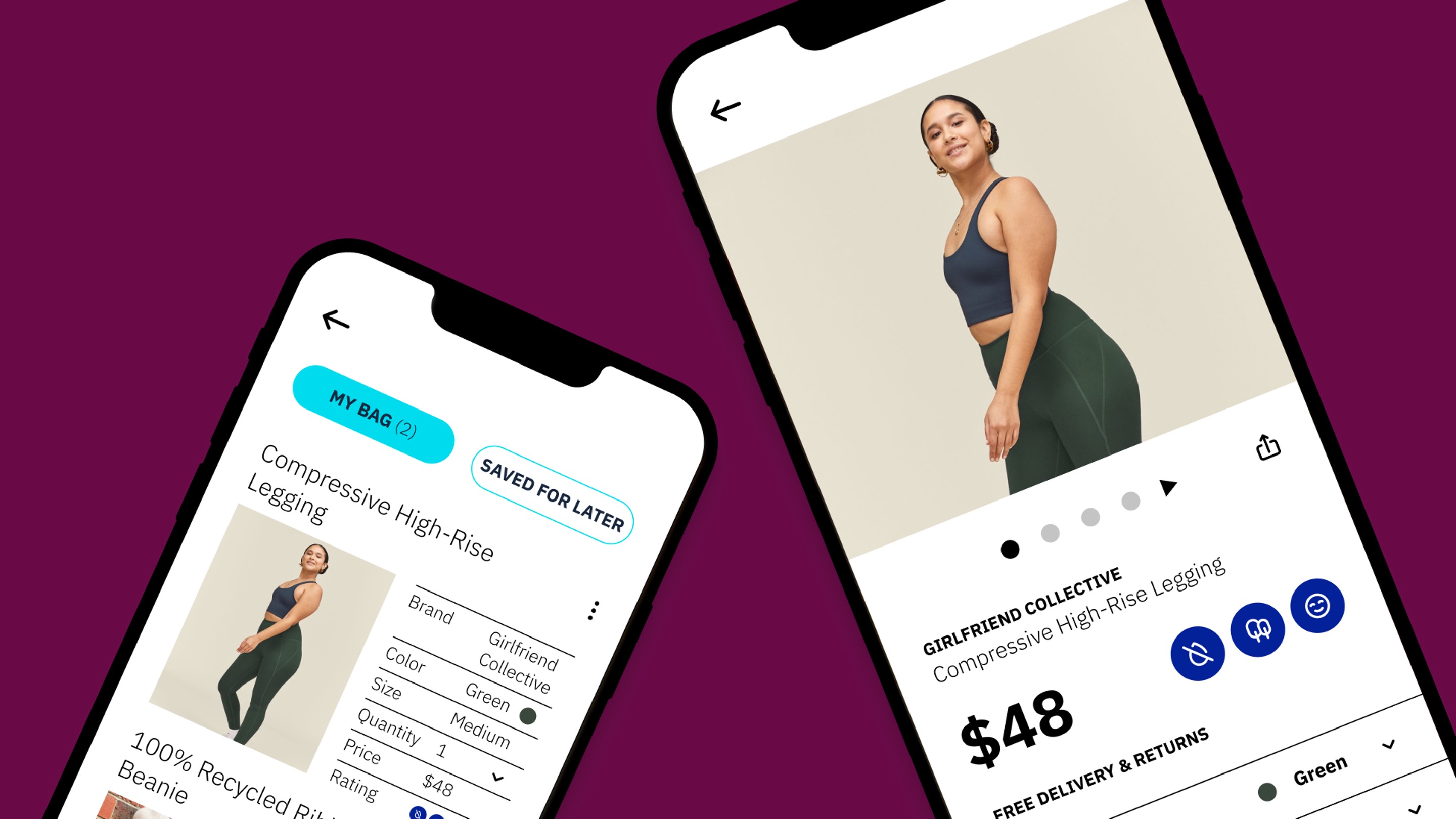
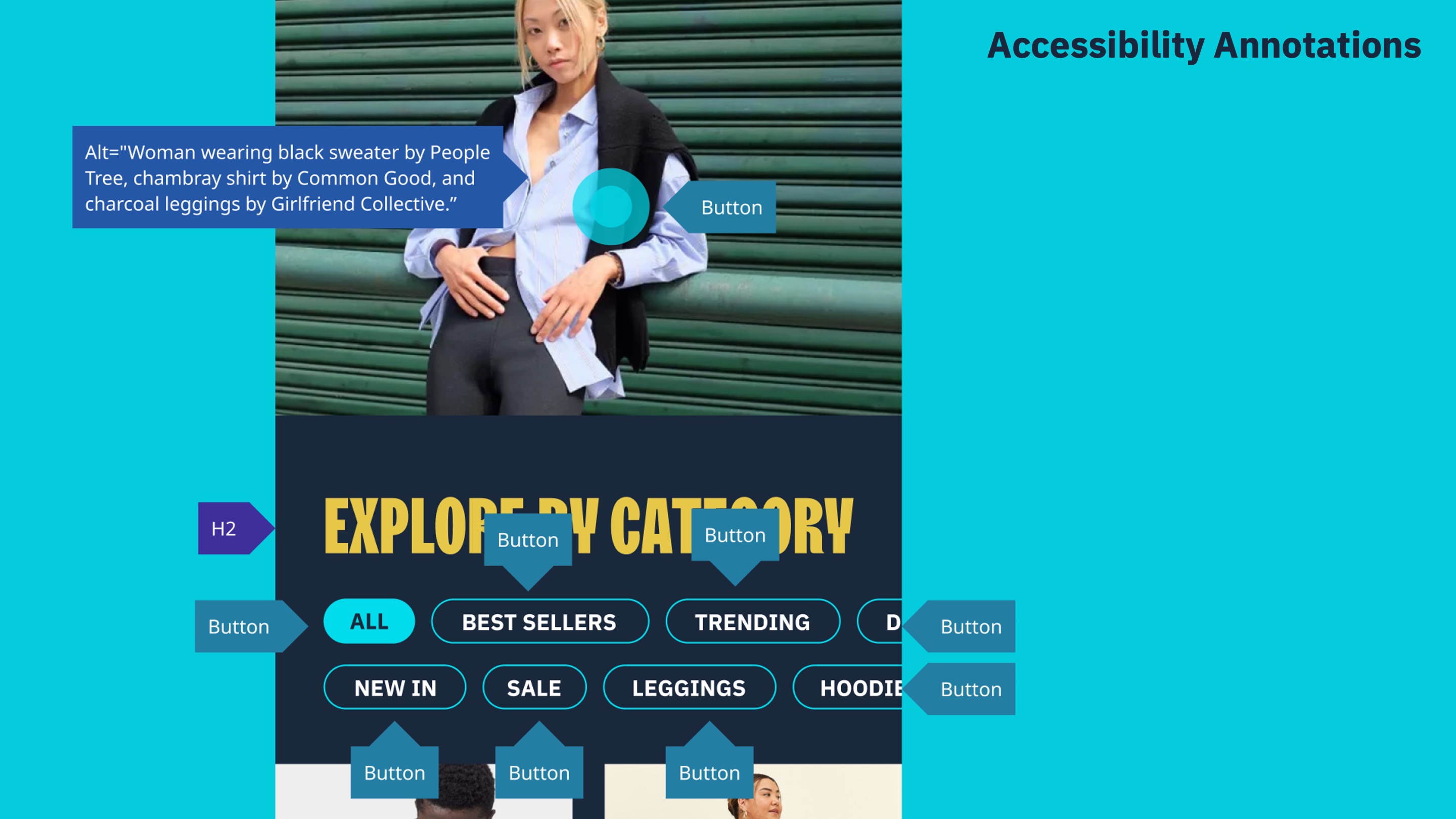
Fashion Done Right—UI/UX Design








The Fashion Done Right mobile app was designed with the chic, ethically-conscious online shopper in mind—those who want to easily reduce the negative impact of their purchases but still prioritize choosing unique and stylish clothing. Fashion Done Right enhances the discoverability of ethical brands by curating and recommending clothing choices through an easy and convenient shopping app experience.
View the Figma mobile app prototype here →
The Laws of Simplicity—Booklet Design







The Laws of Simplicity, written by designer and technologist John Maeda, outlines ten laws to achieve simplicity relating to business, design, technology and everyday life. For this booklet, I utilized highly contrasted scale and typefaces to bring focus on the ten key words and numbers, employing an adjustable design system on a simple accordion fold to convey the idea of achieving complex needs via simplicity.
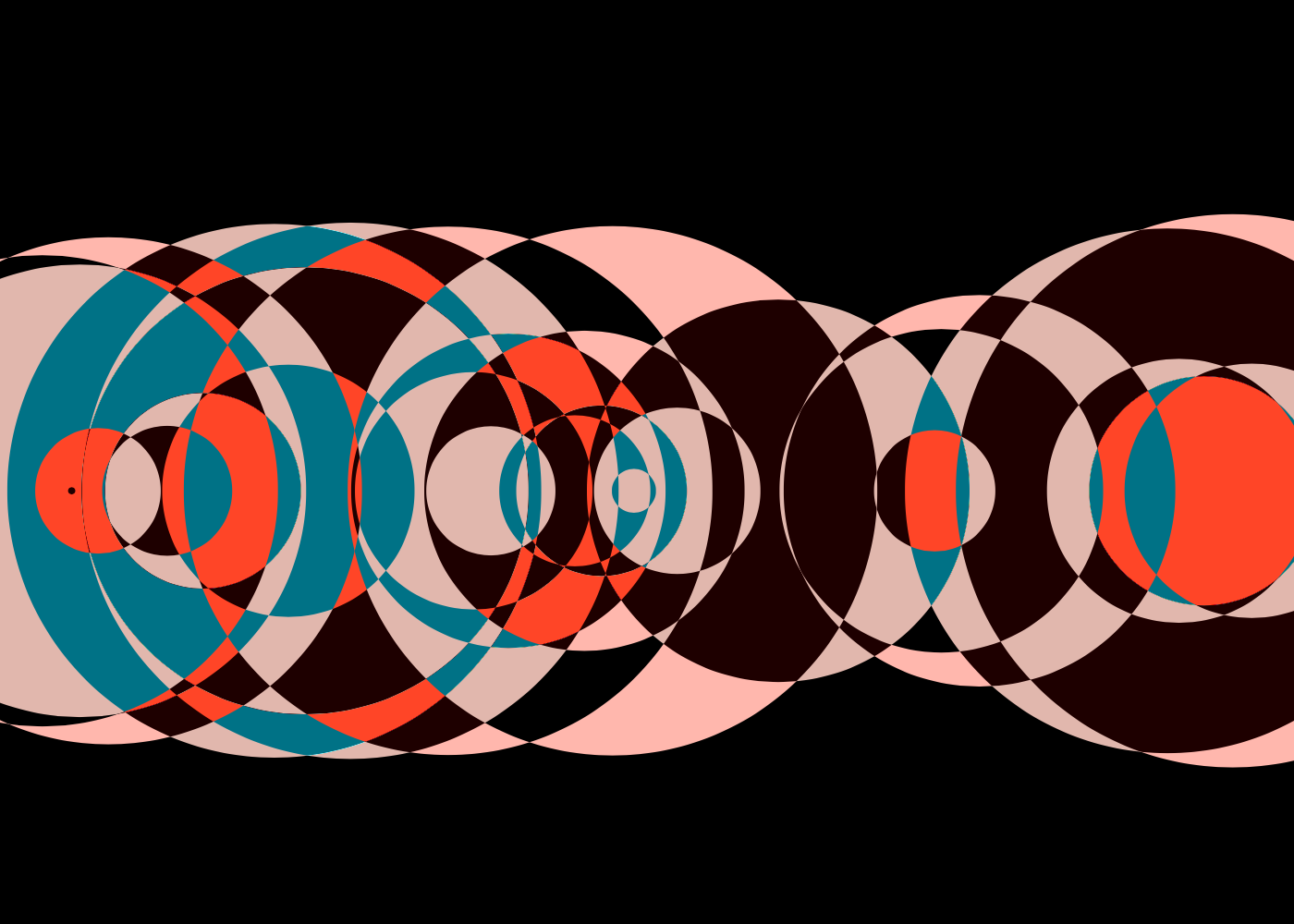
Digital Artwork—Computational Form





These digital artworks were created using the JavaScript library p5.js. Random values, noise, and various other parameters were adapted to develop algorithmic art, generative music, parametric designs, and more. The artwork with a blue background was created in collaboration with another designer; the rest were created independently.